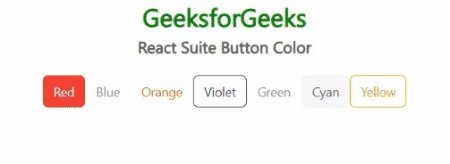
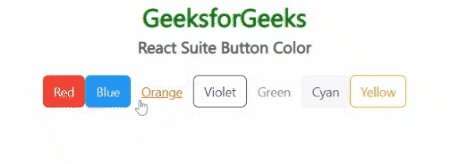
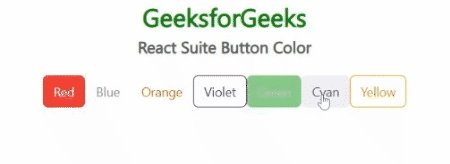
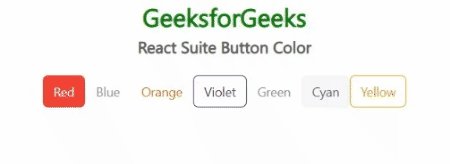
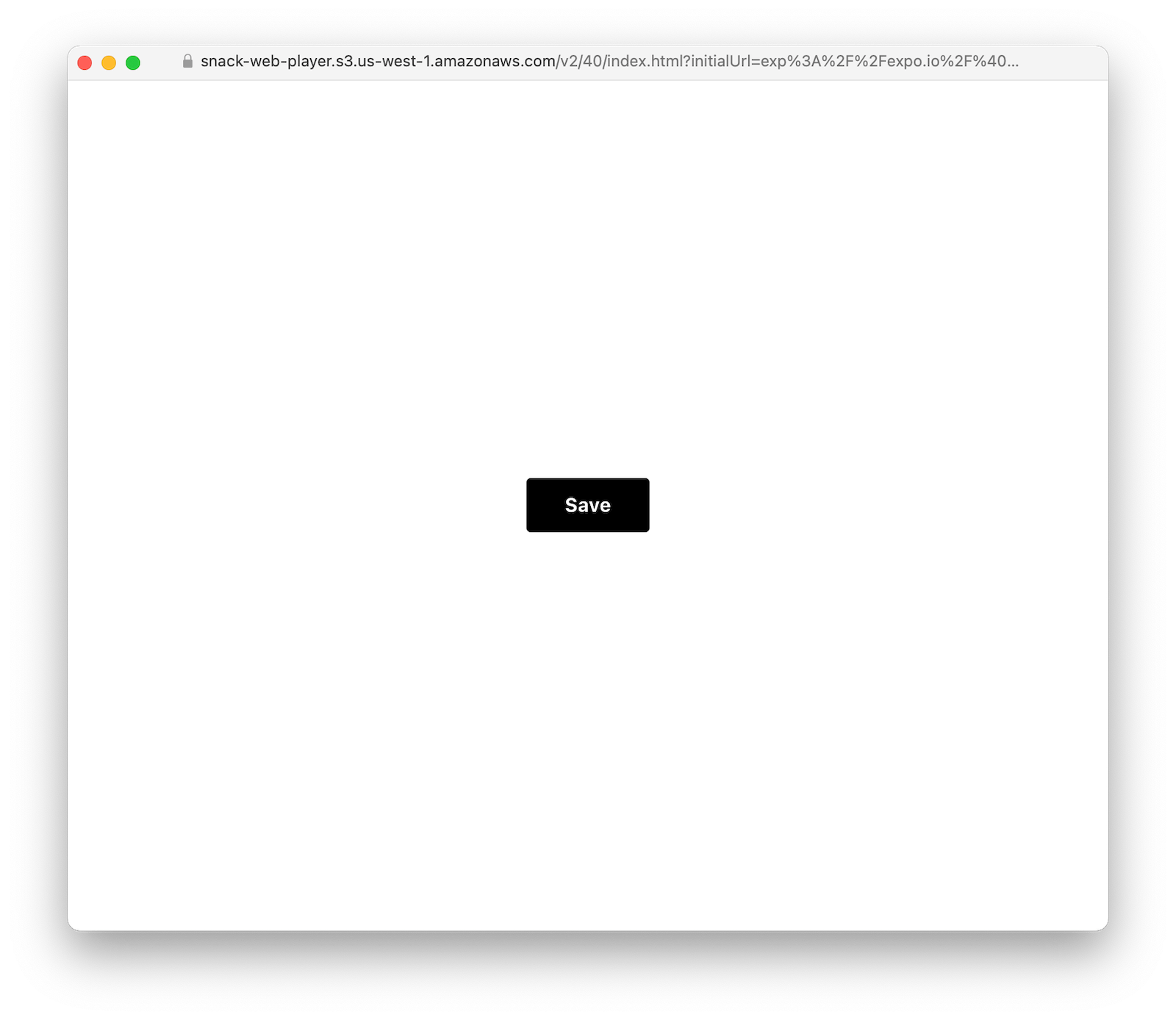
javascript - Change and toggle background color of an button(from 2/3 button list) when clicked - React Native - Stack Overflow

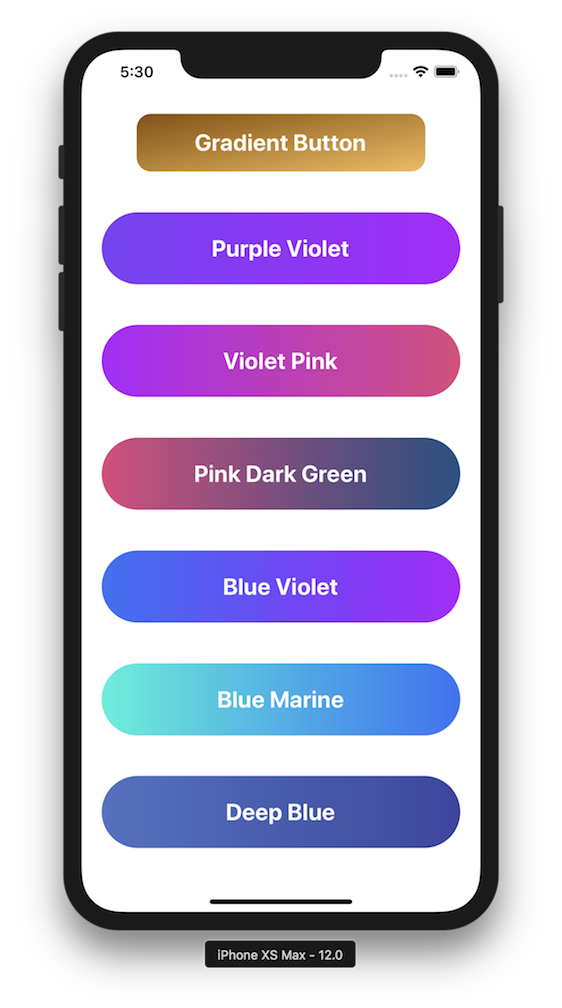
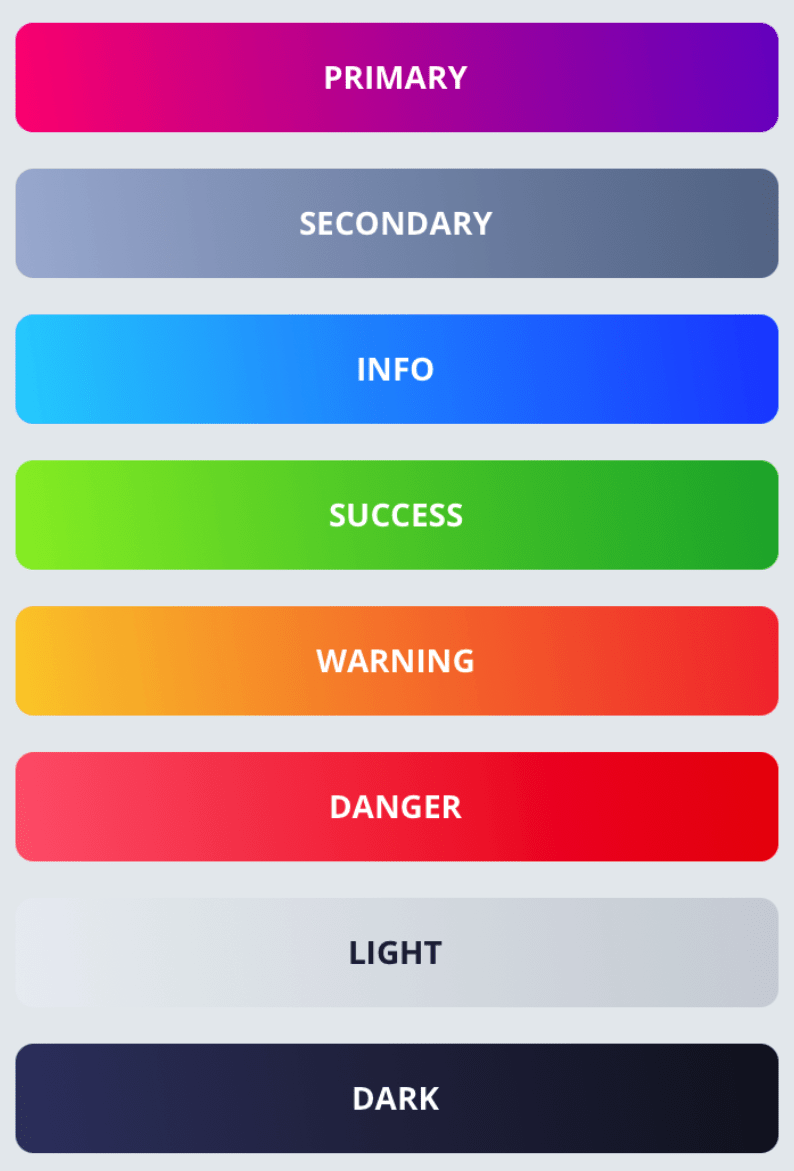
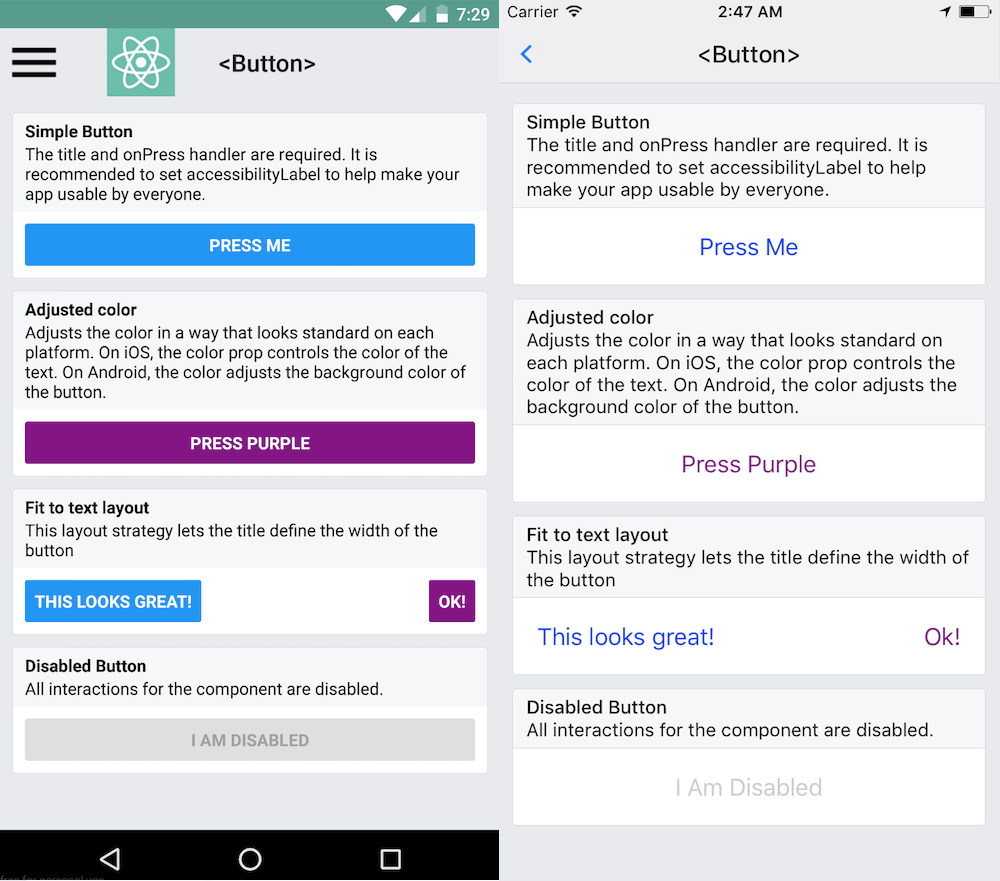
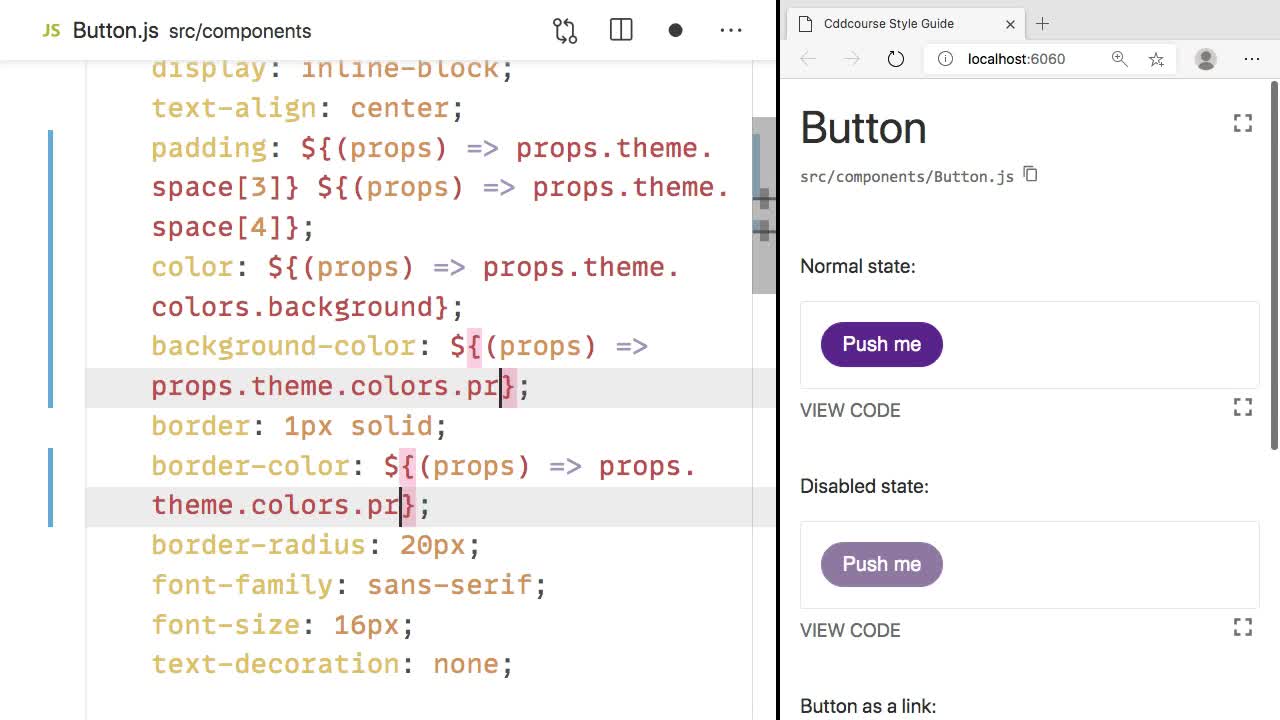
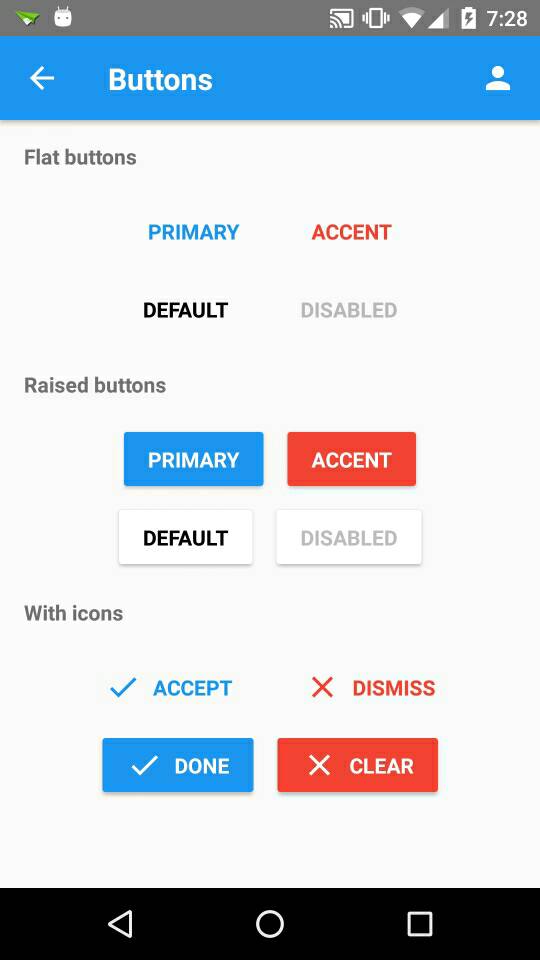
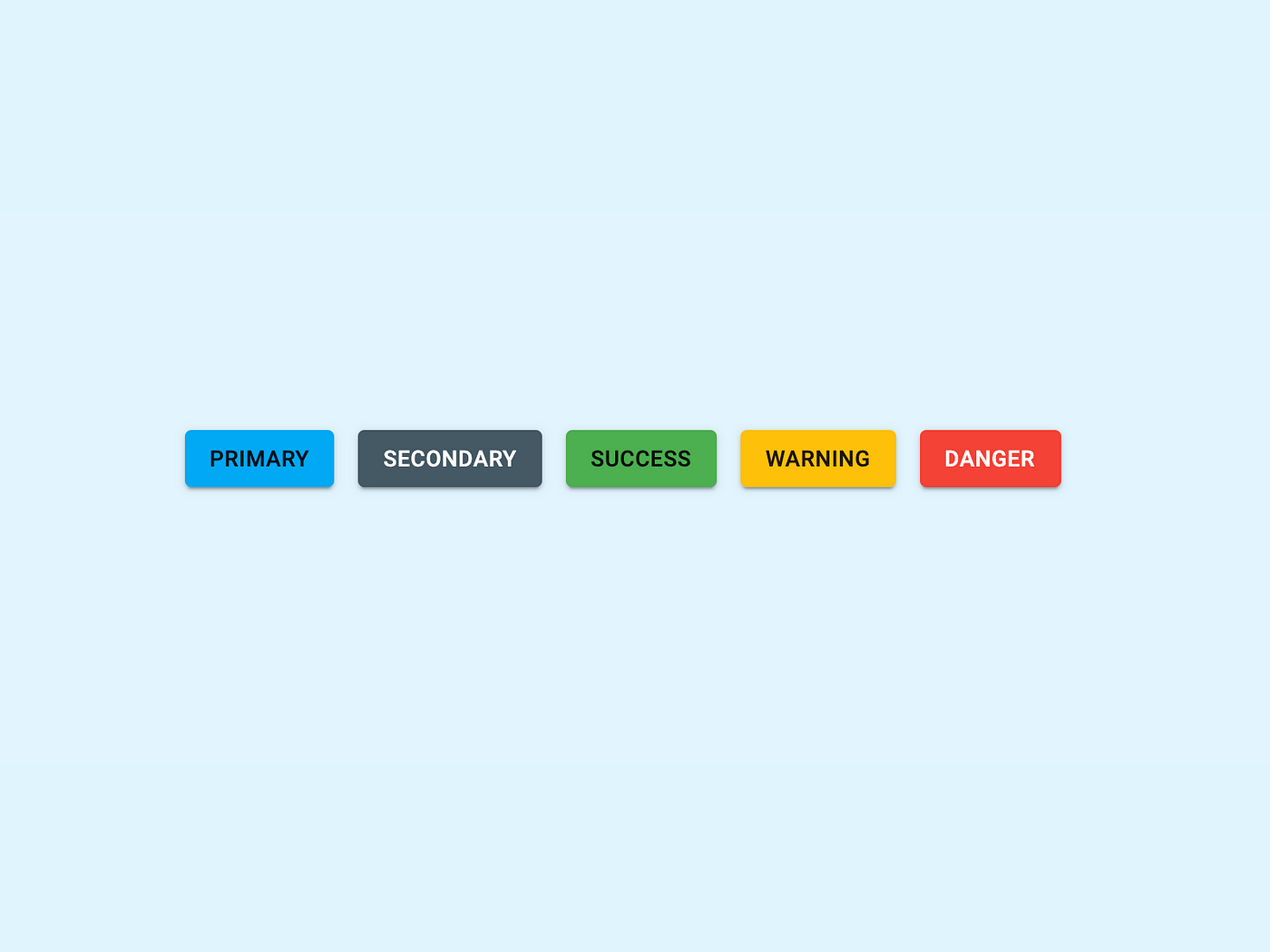
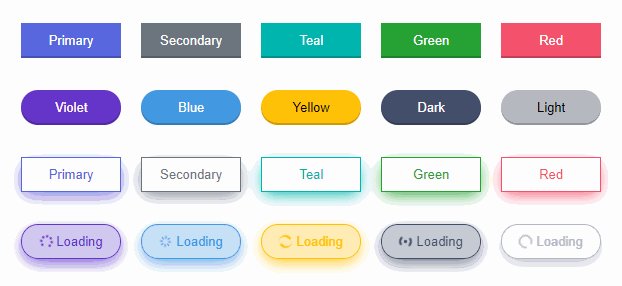
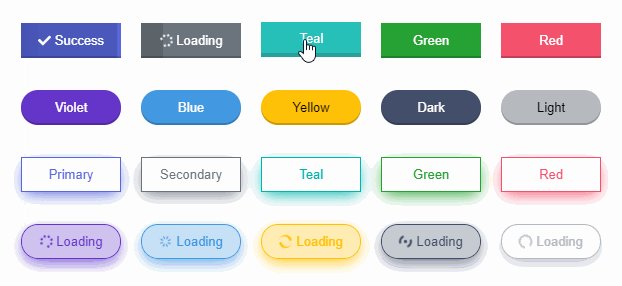
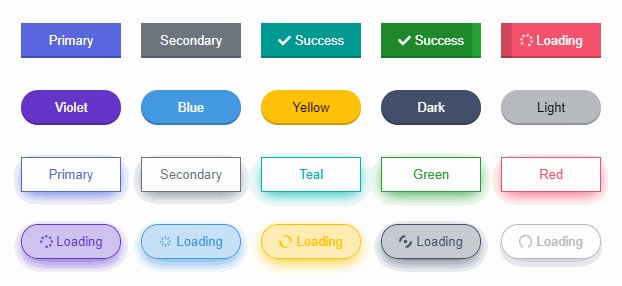
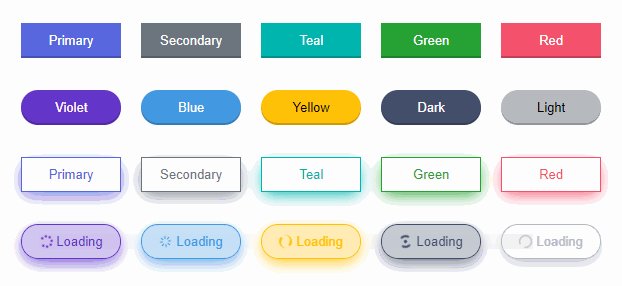
Creating & Styling Buttons in React Native Using TouchableOpacity, TouchableHighlight and TouchableNativeFeedback | Techiediaries












.png)