
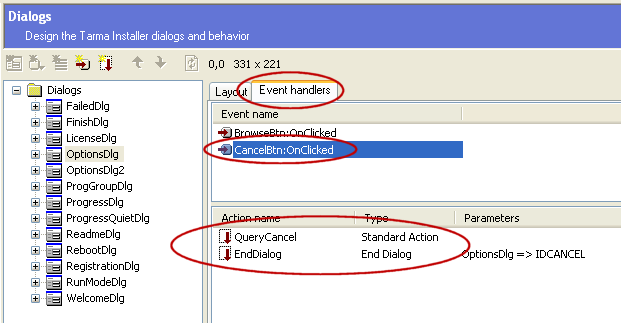
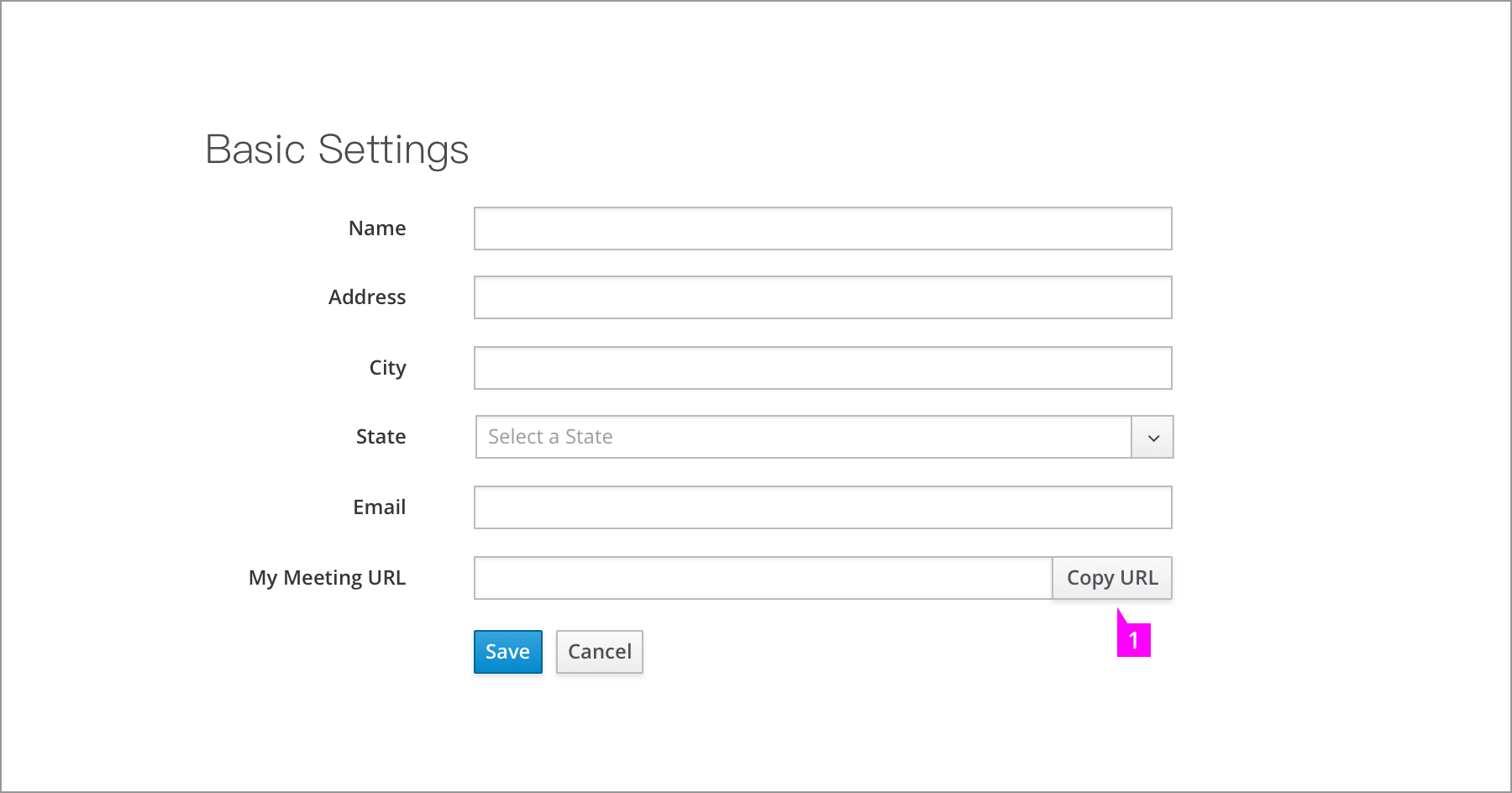
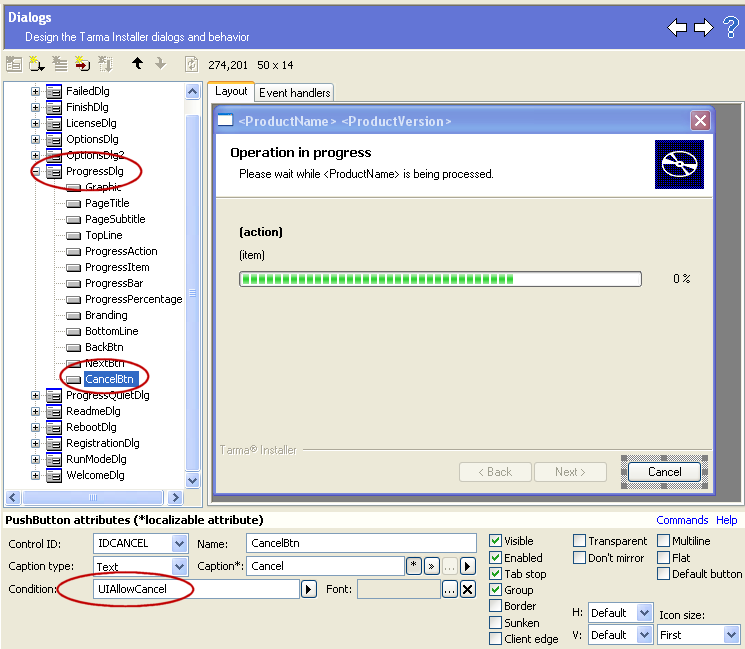
Catalog Item - Add button - no Save or Cancel buttons in that form · Issue #21 · ManageIQ/manageiq-ui-classic · GitHub

No Cancel Button shown on Form CRUD page after ADD clicked - Radzen IDE (Blazor server-side) - Radzen

Ok-Key” and “Cancel-Key”, Which One Should Be Set Up on the Left? | by Vincent Xia | Muzli - Design Inspiration

reactjs - React Formik bind the external button click with onSubmit function in <Formik> - Stack Overflow

















![Add button Cancel on "Add Paragraphs type" [#3019399] | Drupal.org Add button Cancel on "Add Paragraphs type" [#3019399] | Drupal.org](https://www.drupal.org/files/issues/2018-12-10/add-button-cancel.png)


