
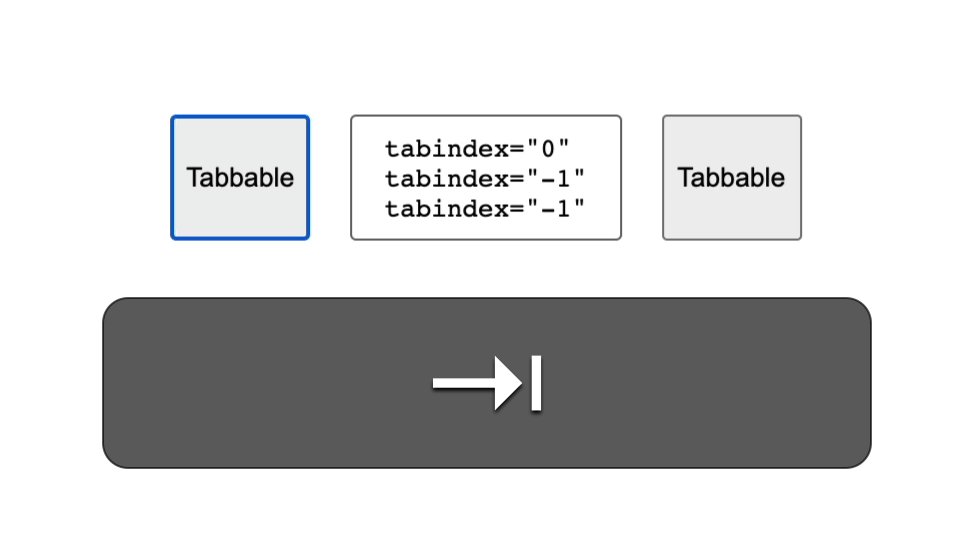
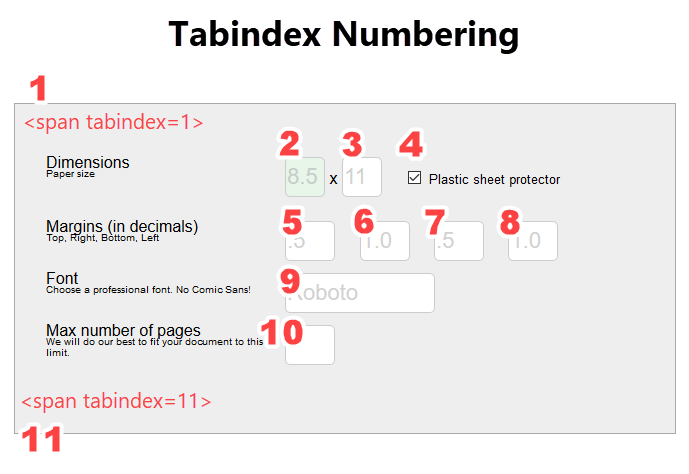
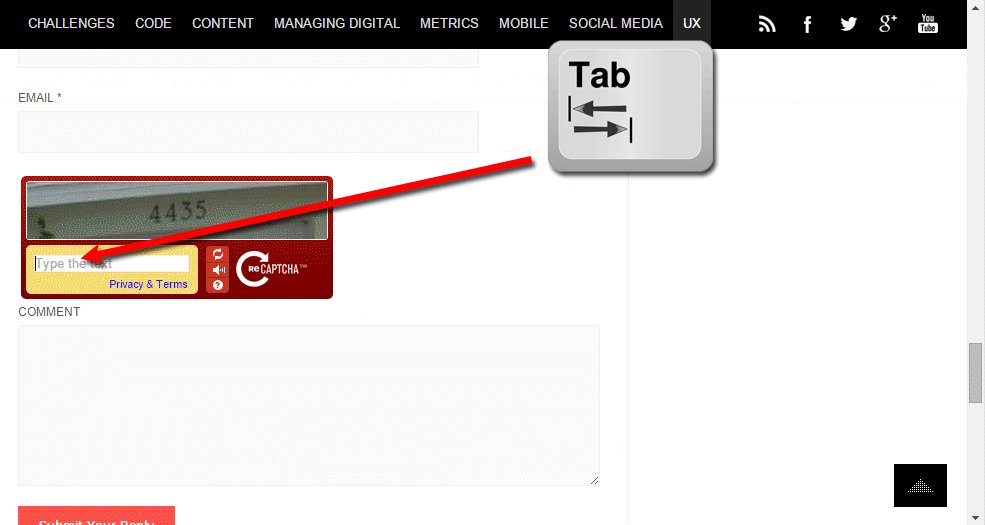
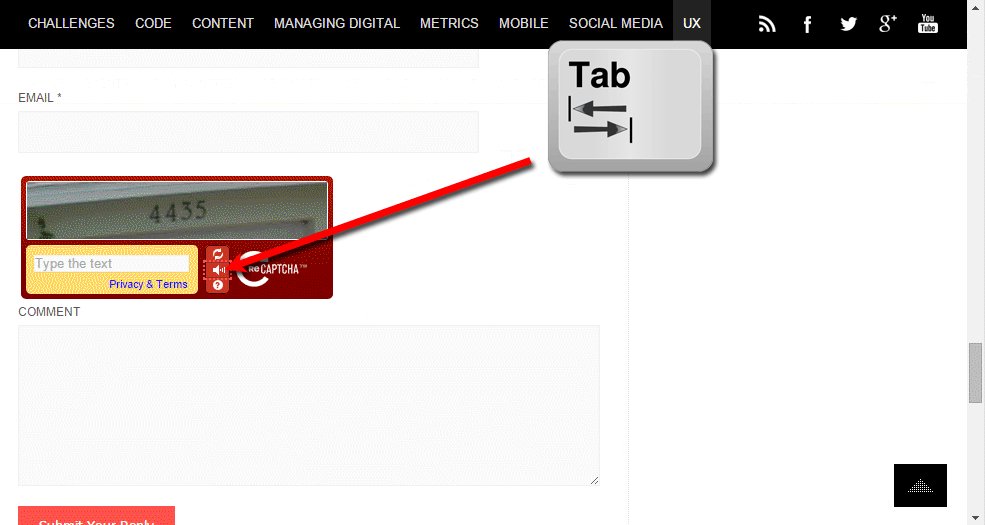
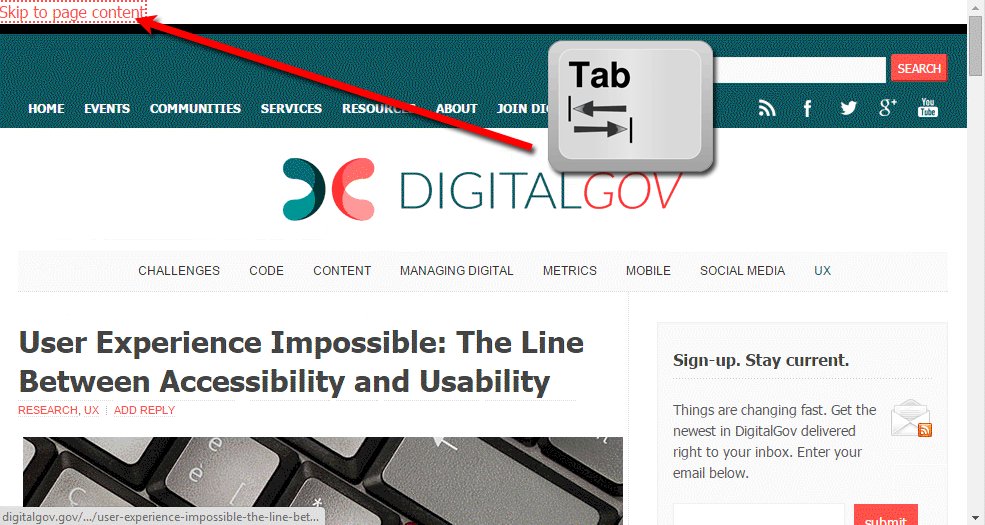
Pratham on Twitter: "6️⃣ Tabindex The tabindex attribute specifies the tab order of an element (when the "tab" button is used for navigating). For example, the element with tabindex="1" will be focused

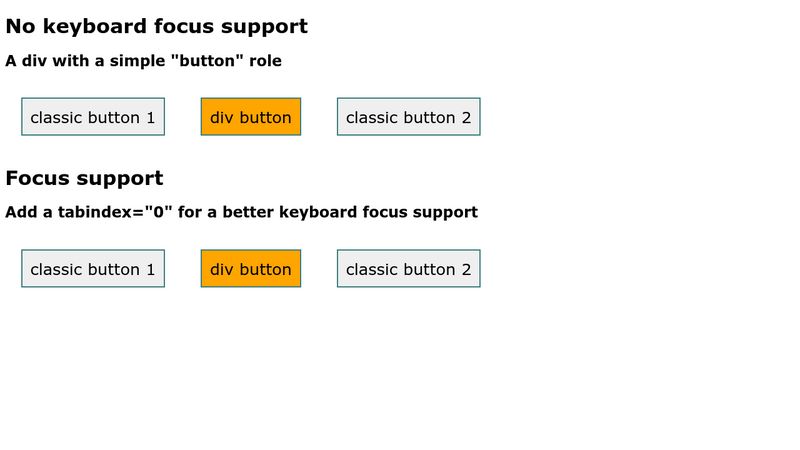
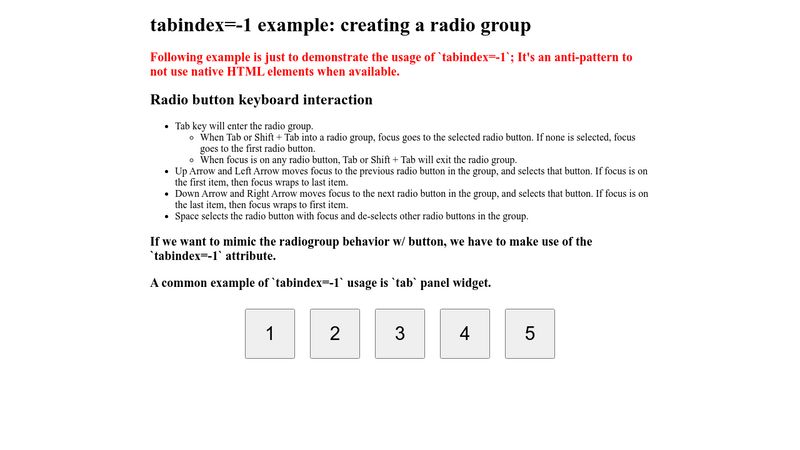
Haz on Twitter: "By using a composite role, you're telling screen readers that keystrokes shouldn't be interpreted as commands. Instead, when a composite widget gets focus, the screen reader will enter focus





















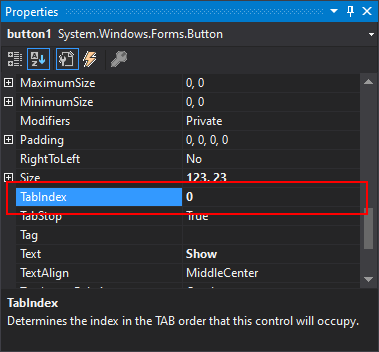
![Button] disabled button's tabindex should be `-1` · Issue #1955 · palantir/blueprint · GitHub Button] disabled button's tabindex should be `-1` · Issue #1955 · palantir/blueprint · GitHub](https://user-images.githubusercontent.com/7429808/34239811-f7695e36-e644-11e7-9c06-34da7922ab27.png)


