How can I render the data inside the cards by clicking the button? Please Help - JavaScript - The freeCodeCamp Forum
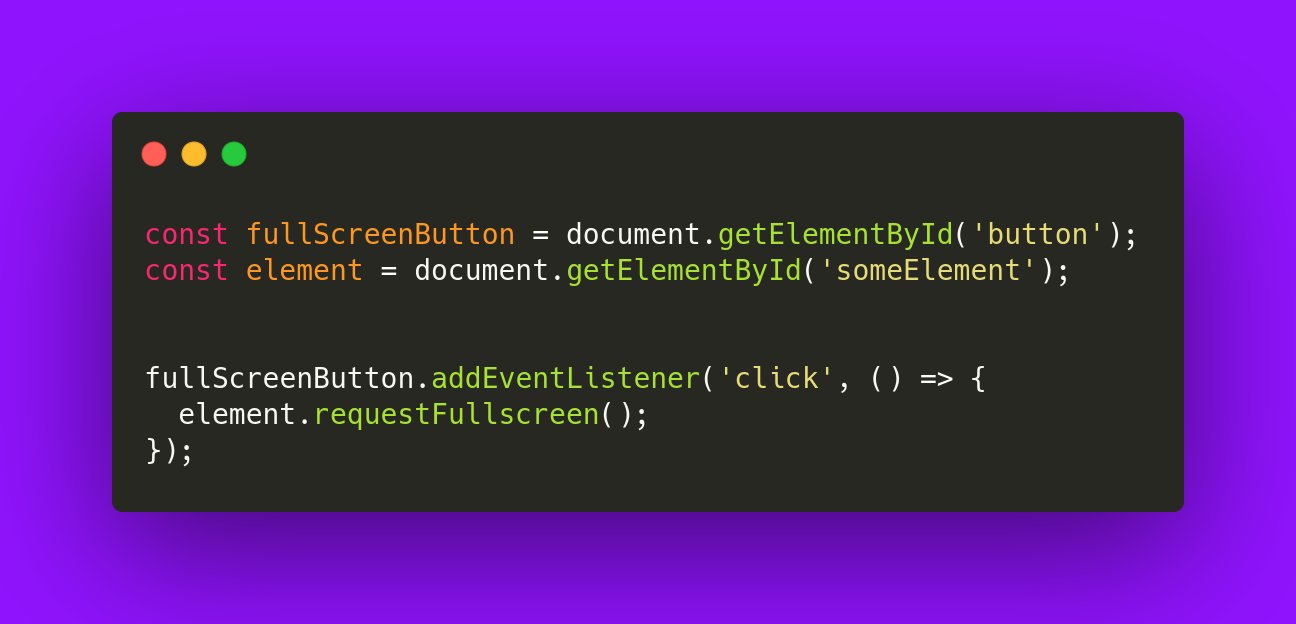
const mainPictureInHTML = document. getElementById ("main-image" ) ; const startAnimation = document . getElementById... | Course Hero

How can I pass value(contents) of HTML textbox to a javascript function on a button click? - Stack Overflow

javascript - Change Target Value button to change color for each button from value comparison - Stack Overflow